Assuming the site URL is http://www.example.com/
However, there is a problem when we want to access http://www.example.com/category1/ will bring 404 or 403 error.
Because React-Router is a SPA(single-page-application) project, all URL switch need start from index.html.
To fix this issue, I do a experiment with Nginx Server.
My Synology NAS model is DS415+, before the experiment, it need to prepared following:
1. Install Node.js
2. Enable SSH function on NAS
Step.1 is easy, just like this:
 |
| Install Node.js via Synology Package Center |
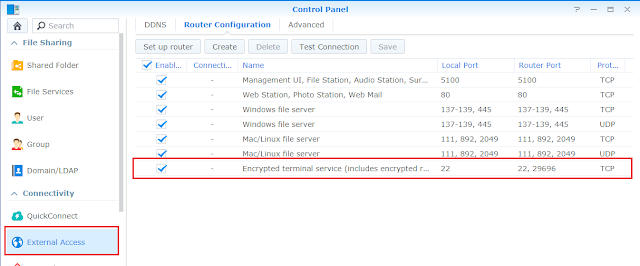
Step.2 Enable SSH port in firewall rules.
 |
| Enable SSH port |
Step.3 Create a virtual Host in Web Station
Step.4 Create a Virtual Host
 |
| Setting to Virtual Host |
Notice the "Document root" means the root of your web folder.
Step.5 Login NAS via SSH
Okay, let's log in NAS via your terminal, in here I manipulate with Cygwin console.
ssh -p {your_ssh_port} {your_account_name}@{your_NAS_ip}
Then edit file /etc/nginx/app.d/server.webstation-vhost.conf with root
root@NAS:/volume1/web/code/build# vi /etc/nginx/app.d/server.webstation-vhost.conf
Add this slice in file:
location / {
root /volume1/web/code/build;
index index.html;
try_files $uri /index.html;
}
It means we try to redirect any other URI to index.html, that will make React-Router work!
Save it and reload Nginx.
root@NAS:/volume1/web/code/build# nginx -s reload
But .......
The Synology Nginx always reset this config to default after reboot. We need to add a routine task to check if file changed.
Step.6 Create a routine task
First, make a copy of certainly file server.webstation-vhost.conf to other position you like, in my case, I copy it to /volume1/web/server.webstation-vhost.conf
Start to create a task.
Then check files diff every minute or 5 minutes, it up to you.
The script code:
syn_conf=/etc/nginx/app.d/server.webstation-vhost.conf
ok_conf=/volume1/web/server.webstation-vhost.conf
syn_filesize=`ls -l $syn_conf | awk '{ print $5 }'`
ok_filesize=`ls -l $ok_conf | awk '{ print $5 }'`
if [ $syn_filesize -ne $ok_filesize ]; then cp $ok_conf $syn_conf; sudo nginx -s reload; fi
Remember to run task after create
Reference:
[1] https://www.jianshu.com/p/51ba2bec00c7
[2] https://tklab.club/synology-dsm-nginx-wordpress
[3] https://blog.oldghost.net:888/synology-reverse-proxy-usage.html
#SynologyNAS
#WebStation
#VirtualHost
#ReactJS
#ReactRouter





沒有留言:
張貼留言